Webdesign Agentur Leistungen - ein Überblick
Wir erstellen maßgeschneiderte Internetseiten mit Mehrwert
Als erfahrene Agentur für Webdesign und Webentwicklung erstellen wir Internetseiten, die auf die spezifischen Anforderungen zugeschnitten sind, und bieten unseren Kunden umfassende Leistungen an. Jedes Projekt, welches wir hier in Greifswald umsetzen, starten wir mit einem individuellen Konzept, bei dem wir unsere gesamte Erfahrung im Bereich Webdesign einfließen lassen.
Auf diese Weise gewährleisten wir, dass die neue Website nicht nur einwandfrei funktioniert, sondern auch die Zielgruppe erreicht, optimal anspricht und sie einen echten Mehrwert für das Unternehmen hat.
Für weitere Informationen rufen Sie uns gerne unter 03834-887707 an oder nutzen Sie unser Kontaktformular.

Welche Leistungen sind zur Erstellung einer Internetseite notwendig?
Das folgende Inhaltsverzeichnis zeigt auf, welche Webdesign Leistungen in unseren Agentur erbracht werden.
Auf dieser Seite thematisieren Sie die Neustellung von Internetseiten. Weitere umfangreiche Leistungen unserer Webdesign Agentur finden Sie auf der Seite Leistungen:
Das Erstgespräch
Haben Sie sich schon einmal gefragt, wie Ihre digitale Präsenz das Potenzial Ihres Unternehmens maximieren kann? Wir auch! Und genau deshalb möchten wir mit Ihnen in ein aufregendes Erstgespräch eintauchen, um die Grundlage für eine herausragende Internetseite mit erklassigem Webdesign zu legen.
Worum geht es dabei?
Kreativer Ideenaustausch: Die Experten unserer Webdesign Agentur setzen sich mit Ihnen zusammen, um Ihr Geschäft und Ihre Vorstellungen zu verstehen. Wir hören aufmerksam zu, tauschen kreative Ideen aus und entwickeln gemeinsam ein Verständnis für Ihre Ziele.
Individuelle Bedarfsanalyse: Jedes Unternehmen ist einzigartig – deshalb analysieren wir Ihre individuellen Bedürfnisse und Anforderungen. Ob Unternehmenswebsite, Onlineshop oder Portfolio-Seite – wir passen unsere Lösungen an Ihre Anforderungen an und definieren die absolvierenden Leistungen.
Technische Expertise: Unser Team bringt nicht nur Kreativität, sondern auch technische Expertise mit. Wir erklären Ihnen, wie moderne Technologien und Trends im Webdesign Ihren Online-Auftritt verbessern können.
Transparente Kostenkalkulation: Keine bösen Überraschungen! Wir besprechen transparent die Kosten für Ihr Webprojekt und bieten maßgeschneiderte Lösungen.
Warum ist unser Erstgespräch so wichtig?
Effiziente Planung: Ein gut durchdachtes Erstgespräch ermöglicht eine effiziente Planung und Umsetzung Ihres Webdesign-Projektes.
Individuelle Lösungen: Unsere Agentur schafft maßgeschneiderte Lösungen, die Ihre Einzigartigkeit und Ihre Unternehmensziele widerspiegeln.
Vertrauen und Partnerschaft: Uns ist wichtig, dass Sie uns und unseren Prozess verstehen. Das Erstgespräch bildet das Fundament für eine vertrauensvolle und erfolgreiche Partnerschaft.
Mehrwerte und Ziele
Bei Ihrem Projekt erarbeiten wir gemeinsame Ziele und anvisierte Mehrwerte. Hier ein Beispiel für eine Website eines Immobilienmaklers:
Mehrwerte
- Professionelleres Erscheinungsbild
- Optimierte Darstellung auf allen Endgeräten, Fokus: "Mobil first"
- Einfachere Bedienung der Immobiliendatenbank, schnellere Kontaktmöglichkeit
- Hinterlegung eines Call2Action für schnellere Kontaktaufnahme/ bessere Leadgenerierung
- Schnellere Ladezeit, dadurch weniger Absprünge und höhere Conversion
- Besseres Nutzererlebnis durch überarbeitete Texte und modernes Layout
- Optimiertes und vereinfachtes Teilen von Immobilienangeboten via Social Media (facebook und instagram) durch s.g. OpenGraph-Meta-Daten
- Keine notwendiges Upgrades für TYPO3 für ca. 4 Jahre (ausgenommen Sicherheitsupdates)
Realistische messbare Ziele
- Mehr Onlineanfragen
- Mehr Besucher
- Bessere Außendarstellung bzw. Außenwirkung auch für größere Kunden (z.B. Projektentwickler)
- Allgemein größere Reichweite durch besseres Ranking und höhere Sichtbarkeit, flankierend zu den laufenden SEO-Maßnahmen
Konzeption der Internetseite
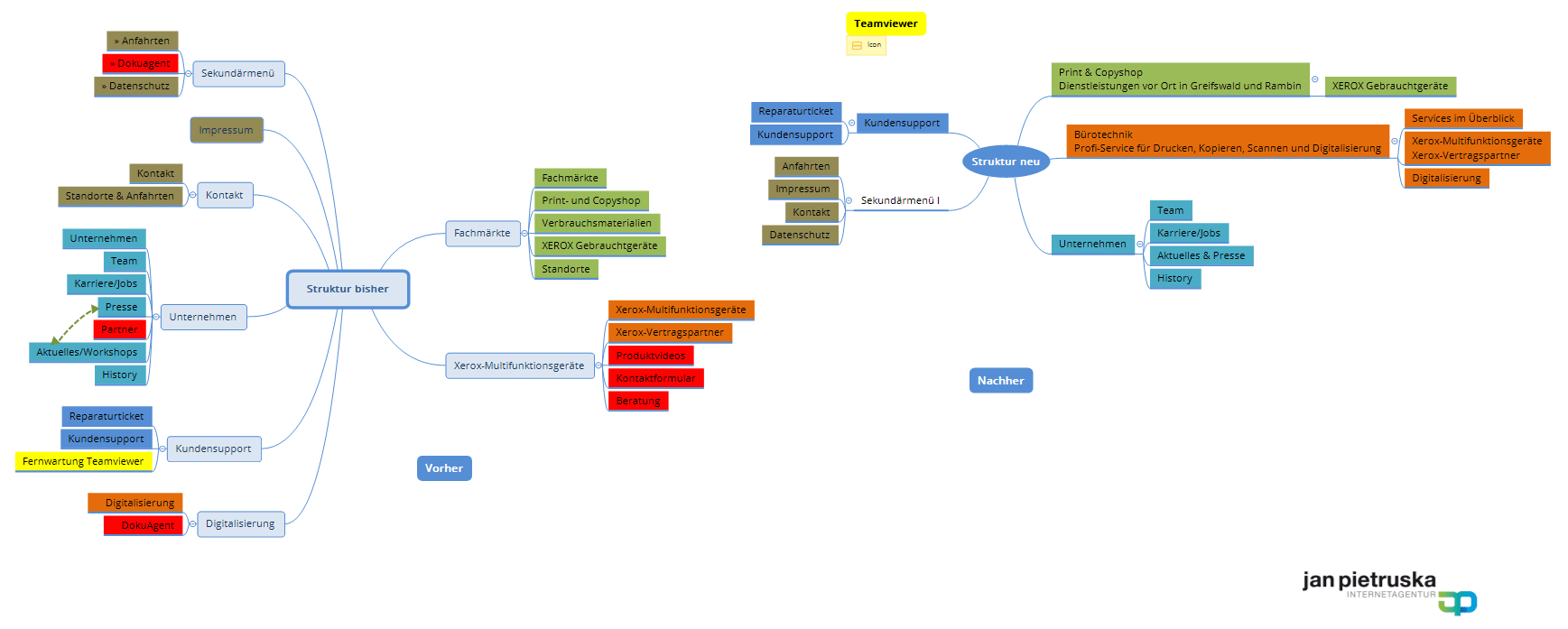
Bei der Konzeption einer Internetseite hängen die jeweiligen Schritte stark vom Umfang des Projektes ab. Gibt es beispielsweise schon eine Website (es handelt sich also um einen Relaunch), sind die Anforderungen andere, als bei einem Start vom Reißbrett. Geht es um eine „normale“, statische Internetseite, einen Onlineshop, oder eine sehr individuelle Anwendung, z.B. ein CRM – im Erstgespräch werden diese Punkte erarbeitet. Es fängt bei Erstellen einer einfachen Struktur an, oder endet bei der Erstellung eines Pflichtenheftes bzw. einer Anforderungsspezifikation.
Aus Sicht einer Webdesign Agentur ist Strukturüberarbeitung sehr wichtig, und könnte im Zuge eines Relaunches beispielsweise so aussehen. Dabei analysieren wir die Seitenzugriffe mittels Trackingtools (z.B. Matomo oder Google Analytics) und gleichen sie mit der neuen Struktur ab. Immer unter Berücksichtigung der Ziele des Projektes bzw. der Ziele des Kunden (z.B. Lead-Generierung, Shopverkäufe usw.).

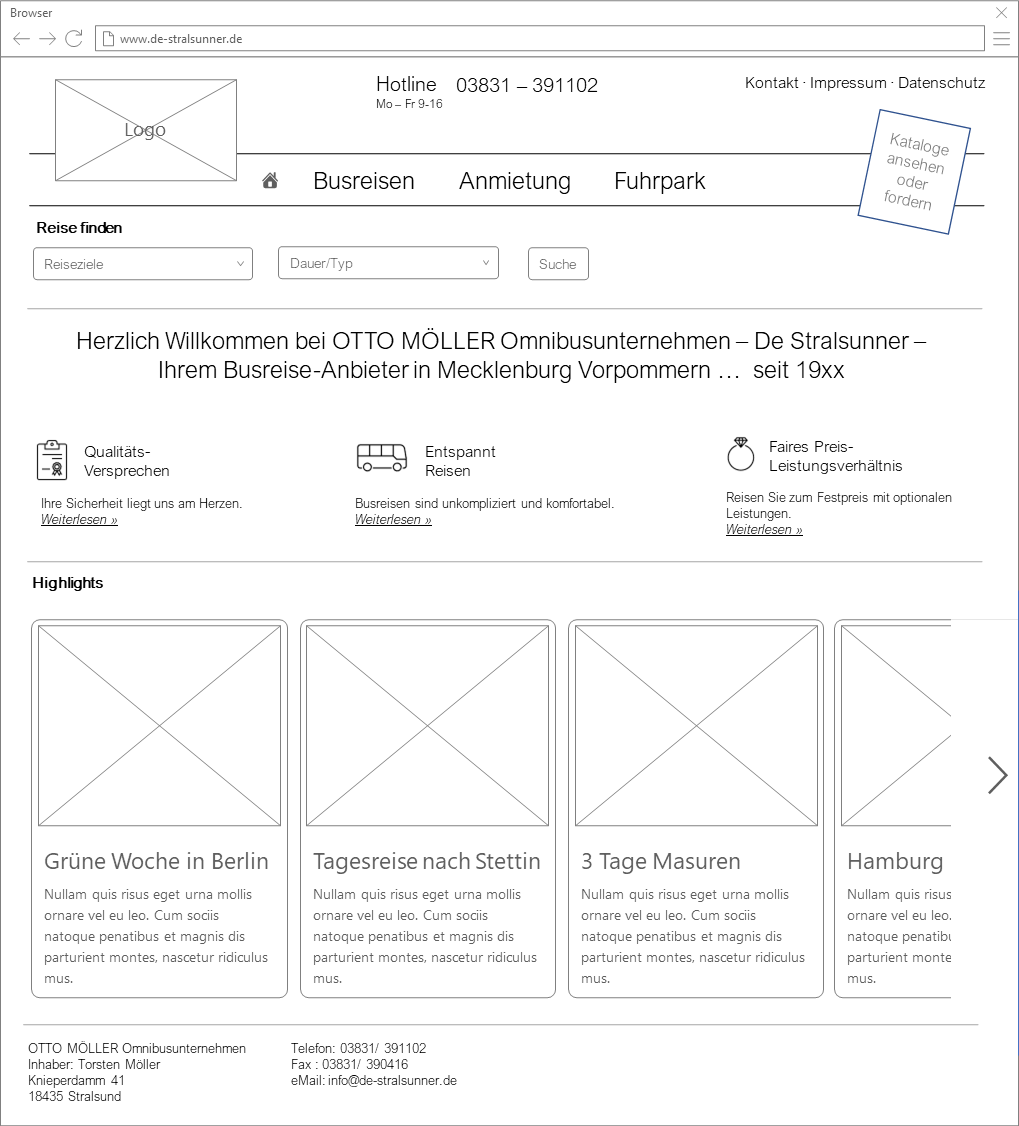
Erstellung des Wireframes
Eine Leistung, die in unserer Webdesign Agentur obligatisch ist - die Erstellung eines Wireframes. Vor der Erstellung des eigentlichen Weblayouts, ist es ein entscheidender Schritt in der Webentwicklung und bietet zahlreiche Vorteile. Im Webdesign ist ein Wireframe ist eine schematische Darstellung der grundlegenden Struktur und Hierarchie einer Website, noch bevor Designelemente, Farben und Bilder integriert werden.
Hier sind einige Gründe, warum die Erstellung eines Wireframes vor der Umsetzung des Weblayouts sinnvoll ist:
Strukturelle Klarheit: Ein Wireframe ermöglicht es, sich auf die grundlegende Struktur der Website zu konzentrieren, ohne von ästhetischen Details abgelenkt zu werden. Dies hilft, die richtige Anordnung von Inhalten, Navigationsleisten und anderen Elementen festzulegen.
Effiziente Kommunikation: Wireframes dienen als effektives Kommunikationsmittel zwischen verschiedenen Teammitgliedern, einschließlich Designern, Entwicklern und Kunden. Sie bieten eine klare Vorstellung von der geplanten Website-Struktur und erleichtern die Diskussion über Funktionalitäten und Layout-Optionen.
Fehlerfrüherkennung: Durch die Fokussierung auf die grundlegende Struktur können potenzielle Probleme und Unstimmigkeiten im Layout frühzeitig erkannt werden. Dies ermöglicht eine rechtzeitige Anpassung und verhindert aufwändige Änderungen im späteren Entwicklungsprozess.
Zeit- und Kostenersparnis: ... für uns als Webdesign Agentur, aber auch für unseren Kunde. Die Investition in die Erstellung eines Wireframes kann langfristig Zeit und Kosten sparen. Durch die Festlegung einer klaren Struktur werden unnötige Iterationen im Designprozess vermieden, was zu einer effizienteren Entwicklung führt.
Benutzerzentrierter Ansatz: Ein Wireframe ermöglicht es, sich auf die Benutzererfahrung zu konzentrieren, indem die Platzierung von Inhalten und Funktionen im Vordergrund steht. Dies unterstützt die Schaffung einer benutzerfreundlichen Website, die die Bedürfnisse der Zielgruppe optimal erfüllt.
Flexibilität in der Anpassung: Da ein Wireframe auf einfachen Strukturen basiert, ist es leicht, Änderungen vorzunehmen und das Layout entsprechend den Anforderungen anzupassen. Dies fördert die Flexibilität und Agilität im Entwicklungsprozess.
Zusammenfassend ermöglicht die Erstellung eines Wireframes vor der Umsetzung eines Weblayouts eine strukturierte, effiziente und benutzerzentrierte Entwicklung. Es ist ein wichtiger Schritt, der dazu beiträgt, eine erfolgreiche Website mit klarem Fokus auf Funktionalität und Benutzererfahrung zu schaffen. In unserer Webdesign Agentur ist diese Leistung unklusive, sofern wir für die Erstellung eines Weblayouts beauftragt wurden.
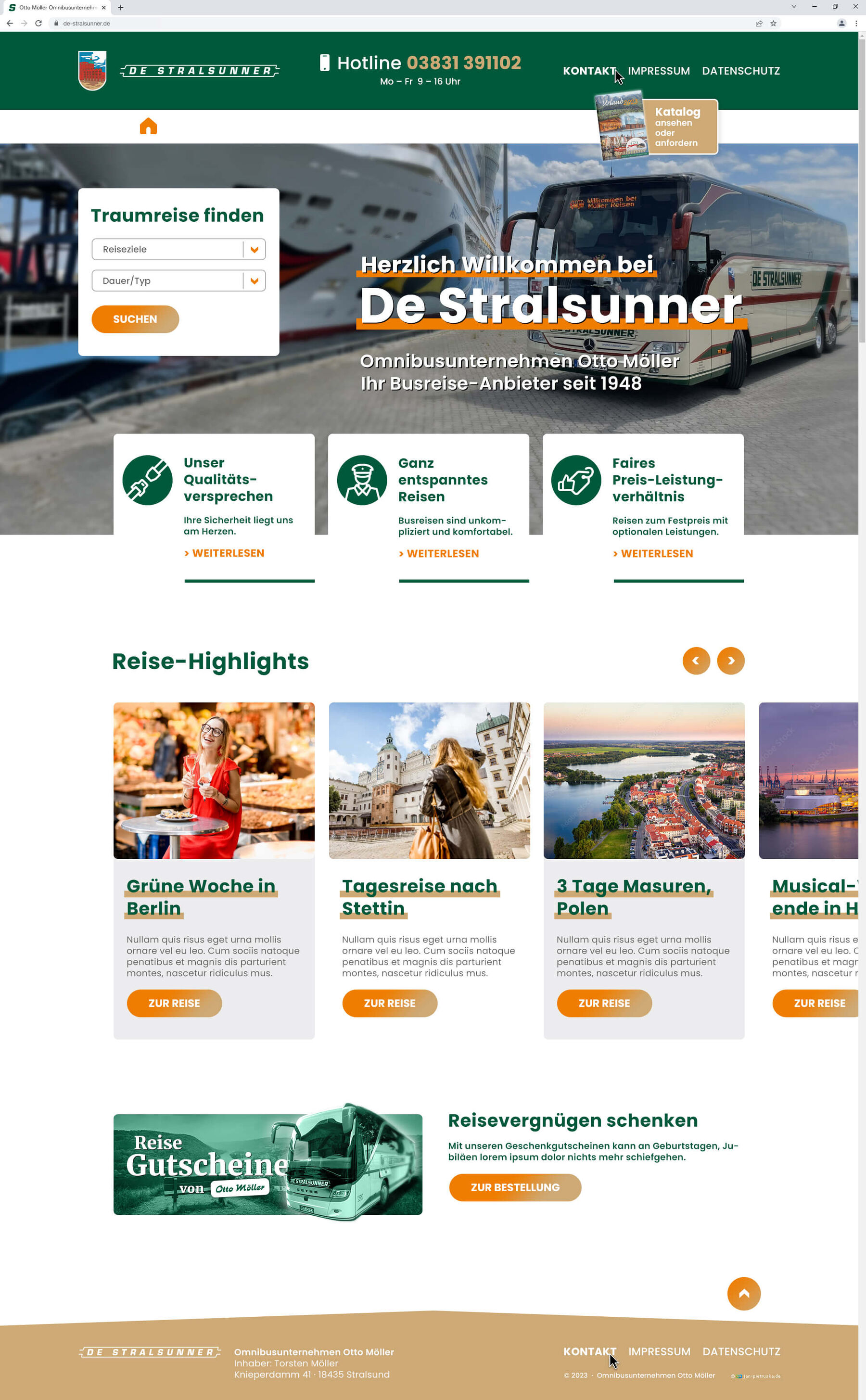
Erstellung des Weblayouts
Die Erstellung des Weblayouts ist ein kreativer Prozess, der natürlich immer eine besondere Aufmerksamkeit erfährt. Wenngleich die vorher gehenden oben beschriebenen Schritte natürlich genau so wichtig sind, sieht der Kunde hier zum ersten Mal seine zukünftige Internetseite. Auch für uns als Agentur ist es ein spannender Augenblick, wenn wir unseren Kunden das erste Mal das Weblayout bzw. Webdesign vorstellen.
Ausgehend vom erstellten Wireframe, wird das Weblayout erstellt. Wie man am Beispiel gut erkennen kann, sind die Strukturen identisch. Damit unsere Kunden das Weblayout, im weitesten Sinne „nur“ ein Bild, mit dem Look & Feel einer Internetseite sehen können, haben wir ein spezielles Tool entwickelt – unseren Showcase (kostenfreie Leistung). Die meisten Webdesign Agenturen versenden Ihre Arbeiten per eMail und hängen ein PDF oder JPG an, oder nutzen das Grafiktool (z.B. Figma) zur Präsentation. Unserer Erfahrung nach bergen diese Darstellungsweisen aber allerhand Nachteile.
Durch die gute Vorbereitung schaffen wir es übrigens in der Regel, ganz ohne lange Korrekturrunden.
Mobile vs. Desktop
Teil der vorhergehenden Schritte ist die Erkennung der korrekten Zielgruppe. So ist Teil des Weblayouts in der Regel die Erstellung einer Version für Desktop-Auflösungen, sowie für mobile Geräte.
Warum ist das Weblayout entscheidend für Ihren Erfolg?
Erster Eindruck: Ihr Weblayout ist die Visitenkarte Ihrer Marke. Ein ansprechendes Design hinterlässt einen bleibenden ersten Eindruck.
Markenidentität: Wir integrieren Ihre Markenfarben, -schriften und -elemente, um ein konsistentes und unverwechselbares Erscheinungsbild zu schaffen.
Conversion-Optimierung: Ein durchdachtes Layout ist der Schlüssel zur Steigerung Ihrer Conversion-Raten. Wir optimieren die Platzierung von Elementen für maximale Effektivität.
Umsetzung als HTML-Template
Genauso wie bei der Erstellung des Wireframes und des Weblayouts ist jedes von uns erstellte Projekte komplett individuell. Wir nutzen keine Themes oder andere vorgefertigte Templates. Das versetzt uns in die Lage, genau das zu entwickeln, was unsere Kunden wünschen. Als Framework nutzen wir Bootstrap. Durch die Vielzahl der in unserer Webdesign Agentur umgesetzten Projekte sind wir trotzdem in der Lage, auch komplexe Templates zeitnah umzusetzen.
Was sind die Vorteile einer individuellen Entwicklung?
- Einzigartigkeit: Indem wir eigene HTML-Templates erstellen, haben wir die volle Kontrolle über das Design. Dies ermöglicht es uns, eine einzigartige und maßgeschneiderte Website zu schaffen, die perfekt zu den Anforderungen unserer Kunden passt. Ohne jegliche Einschränkungen!
- Performance-Optimierung: Selbst erstellte Templates ermöglichen es uns, den Code so zu programmieren, dass die Leistung der Website maximiert wird. Dies ist besonders wichtig für die Ladegeschwindigkeit und die Benutzererfahrung. Aber auch für das Ranking. Ladezeiten-Tests gehören natürlich zu unserem Prozess.
- Kosten: Wir wissen von anderen Agenturen, die mit gekauften Templates arbeiten, dass diese nicht unbedingt kostengünstiger entwickeln, als wir. Durch lange Erfahrungen in der Umsetzung sind wir schnell und effizient. Außerdem fallen keine jährlichen Lizenzkosten für gekaufte Themes an.
- Sicherheit & Datenschutz: Wir sehen oft, dass z.B. mit Wordpress erstellte Internetseiten mit gekauften Themes schnell 50 oder mehr separate CSS- und JS-Dateien laden. Dadurch vergrößert sich die Angriffsfläche, außerdem ist es mit großem Aufwand verbunden, bei Updates des Cores und der Plugins, die lokale Einbindung sicherzustellen. Dies ist seit Einführung der DSGVO obligatorisch.
Welches System: TYPO3, Wordpress, Gambio Shopsystem oder statisch?
Je nach Anforderung ist es sinnvoll, eine Internetseite statisch zu erstellen, beispielsweise wenn nur wenig Änderungen durchgeführt werden. Üblicherweise setzen wir aber TYPO3 als CMS ein, um individuelle Module verwenden zu können, die z.B. eine Interaktion zwischen unseren Kunden, und deren Kunden ermöglichen. Ein Onlineshop spielt dabei natürlich eine ganz besondere Rolle.
Im Zuge des Erstgespräches stellt sich in der Regel schnell heraus, welche Basis die richtige für Ihre Internetseite ist.
Was sind die jeweiligen Merkmale?
Statisch erstellte Seite

Einfache Struktur: Statische Seiten sind in der Regel einfach strukturiert und bestehen aus HTML, CSS und gegebenenfalls JavaScript. Sie sind gut geeignet für eher informelle Websites ohne komplexe Funktionen.
Geringe Wartung: Statische Seiten erfordern normalerweise weniger Wartung, da sie keine Datenbankverbindungen oder serverseitige Skripte nutzen. Änderungen werden direkt im HTML-Code vorgenommen.
Schnelle Ladezeiten: Statische Seiten haben oft schnellere Ladezeiten, da keine serverseitige Verarbeitung erforderlich ist. Dies ist besonders vorteilhaft für einfache Informationsseiten.
Begrenzte Interaktivität: Die Interaktivität ist begrenzt, da statische Seiten in der Regel auf clientseitigem JavaScript basieren. Dynamische Elemente sind auf das beschränkt, was im Frontend möglich ist.
TYPO3

Content Management System (CMS): TYPO3 ist ein leistungsstarkes CMS, das eine komplexe Struktur und Hierarchie von Inhalten ermöglicht. Es ist ideal für mittlere bis große Websites mit umfangreichen Inhalten.
Modularität und Erweiterbarkeit: TYPO3 ermöglicht eine hohe Modularität und Erweiterbarkeit durch den Einsatz von Extensions. Funktionen können leicht hinzugefügt oder angepasst werden, um den spezifischen Anforderungen gerecht zu werden.
Benutzerfreundlichkeit für Redakteure: TYPO3 bietet eine benutzerfreundliche Oberfläche für Content-Editoren und ermöglicht es, Inhalte ohne tiefgehende technische Kenntnisse zu verwalten.
Sicherheit: Im Gegensatz zu anderen Content Management Systemen bietet TYPO3 ein hohes Maß an Sicherheit gegenüber unberechtigtes Eindringen durch Dritte.
Gambio Shopsystem

Produktverwaltung: Gambio zeichnet sich durch eine umfangreiche Produktverwaltung aus. Produkte können kategorisiert, mit Bildern, Beschreibungen und Preisen versehen werden.
Warenkorb und Checkout: Ein zentraler Aspekt ist die Implementierung eines Warenkorbsystems und eines sicheren Checkout-Prozesses für Kunden, um Produkte zu kaufen.
Zahlungs- und Versandoptionen: Gambio integriert verschiedene Zahlungs- und Versandoptionen, um Kunden eine flexible Auswahl zu bieten.
Benutzerverwaltung: Onlineshops erfordern oft Benutzerverwaltungsfunktionen für Kundenprofile, Bestellhistorie und persönliche Einstellungen.
Sicherheit und Datenschutz: Aufgrund von Transaktionen und persönlichen Daten ist Sicherheit und Datenschutz besonders wichtig. Gambio implementiert entsprechende Sicherheitsstandards.
Erweiterbarkeit: Durch verschiedene Module und Schnittstellen, lässt sich der große in Gambio gegebene Funktionsumfang noch erweitern.